مراحل طراحی UI
مراحل طراحی UI در طراحی سایت بسیار مهم است. اگر در طراحی سایت فعالیت داشته باشید با عباراتی مانند طراحی رابط کاربری و تجربه کاربری آشنا هستید. یکی از بخش های مهم طراحی سایت رابط کاربری است که تاثیر به سزایی در جلب توجه کاربر خواهد داشت. در امروزه بسیاری از افراد در پی یادگیری مراحل طراحی UI هستند که وارد این حوضه کاری شوند، البته که اطلاعات کافی را در مورد چگونگی انجام آن را ندارند. در این مقاله مراحل طراحی UI و نکات آن را ذکر خواهیم کرد. شما اگر هم جزو آن دسته از افرادی هستید که به این حوضه علاقه مندید، تا انتهای این مقاله همراه ما باشید.
با آژانس دیجیتال مارکتینگ ترنانت خاص بودن را حس کنید.
منظور از رابط کاربری (UI ) چیست؟
به طور کلی اگر بخواهیم مفهوم رابط کاربری را به صورت مختصر و مفید توضیح دهیم، به همان ظاهر سایت می توان اشاره کرد. رابط کاربری یا UI ، که مخفف جمله User Interface Desing است، همان ظاهر گرافیکی سایت است که کاربر در نگاه اول آن را می بیند، که اهمیت طراحی اصولی رابط کاربری وقتی مشخص می شود که پای جلب نظر مشتریان به میان می آید. به عبارتی دیگر همان صاحبین کسب و کار آنلاین اگر قصد رشد و افزایش ترافیک سایت و جلب مشتریان خود را داشته باشند، در اولین گام نیاز است تا ظاهر سایت خود را جذاب طراحی کنند.
طراحان رابط کاربری با به کارگیری ابزار های گرافیکی این کار و افزودن چاشنی خلاقیت آیکون ها، رنگ ها، فرم ها… را طراحی می کنند. طراحی هر یک از بخش های سایت نیازمند این است که اصولی طراحی شود که باید هر متخصصی از آن آگاه باشد. برای اینکه یک رابط کاربری حرفه ای و جذاب بتوانید تحویل کارفرما دهید، باید با مراحل کار آشنا باشید. به همین دلیل در این مقاله در مورد مراحل طراحی UI خواهیم صحبت کرد.
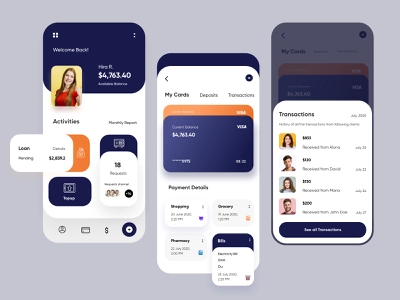
توجه کنید که طراحی UI فقط برای سایت نیست بلکه برای امر طراحی اپلیکیشن نیز بسیار مورد استفاده قرار میگیرد.
مراحل طراحی UI کدامند؟
یکی از مواردی که هر طراحی باید در مورد آن اطلاعات داشته باشد، مراحل طراحی UI است. مراحل طراحی UI عبارت اند از:
مرحله 1: نیازسنجی
یک طراح حرفه ای قبل از شروع هر کاری، در ابتدا باید پروژه را تمام و کمال بررسی کند. یک طراح در اولین قدم اهداف و ویژگی های مخاطبین را مشخص می کند و به دسته بندی کردن آنها می پردازد. طراح هرچه بتواند کاربران سایت را بیشتر و بهتر بشناسد، در پایان طرح بهتری ارائه خواهد داد.
مرحله 2: اتود اولیه
بعد از اینکه داده ها را تحلیل کردید و سرنخ هایی به دست آوردید، طراحی خود را در قالب طرح های اولیه می توانید شروع کنید. در این صورت نیازی به اجرای جزئیات نیست و تنها ابزار طراح، کاغذ و قلم است.
مرحله 3: ارائه اولیه
در این مرحله طی جلسه ای مجازی یا حضوری، طرح اولیه به کارفرما داده می شود. در این بخش طراح، توضیحات پیرامون اجزای هر صفحه، جای دکمه ها یا … را به کارفرما ارائه می دهد. سپس با همفکری طراح و کارفرما، تغییرات لازم در اتود اولیه انجام می شود.
مرحله 4: وایرفریم
پس از انجام تغییرات لازم، طرح اولیه وارد اجرا می شود. در این مرحله اجزای هر بخش و دکمه ها با جزئیات و ارتباط بین صفحات تعیین می شود. در این بخش مشخص می شود که بر روی هر دکمه کلیک کنید چه اتفاقی رخ می دهد. پس از اینکه وایرفریم توسط کارفرما تایید شد، وارد اجرای نهایی می شوید.
مرحله 5: اجرای نهایی
پس از اعمال تغییرات لازم، به انتخاب رنگ بندی ها و انجام کار های گرافیکی نوبت می رسد. طراح با بهره مند شدن از اصول گرافیک، باید این مراحله را انجام دهد. اما گاهی اوقات این انتخاب ها در اوایل مراحل انجام می شوند. هر چند که اکثر متخصصان پیشنهادشان این است که در مراحل آغازی طراحی، بهتر است که طراح خودش را زیبایی نکند. بلکه باید به نکات و استانداردسازی سایت توجه داشته شود. در اجرای نهایی طراحی با جزئیات کاملی انجام می شود و جهت دریافت پیشنهادات و نظرات نهایی به کارفرما ارائه می شود. البته رعایت این مراحل بستگی به شیوه کار تیم دارد.
اصول طراحی رابط کاربری( UI )
در دنیای IT طراحی رابط کاربری یک دانش محسوب می شود و در این زمینه متخصص شدن نیازمند دانش، تمرین و تجربه، تلاش است. امروزه با به روی کار آمدن قالب های آماده وبسایت، بسیاری از افراد ادعا طراحی UI بودن را دارند اما در صورتی که به کسی طراح گفته می شود که با دانستن اصول طراحی رابط کاربری بتواند یک پروژه خوب و کاربر پسند را طراحی کند و باید به قوانین کلی درباره ظاهر و ابزار های تعاملی آن پایبند باشد. در ادامه با چندین تکنیک در این زمینه آشنا می شوید.
ساختار را رعایت کنید
هدف اصلی از رعایت ساختار در طراحی رابط کاربری، تعیین کردن هدف، معنا و سمت و سو برای محصول مورد نظر است. به این ترتیب، محصول باید ساختاری روشن و نظم داشته باشد تا کاربر به راحتی آن را بتواند درک کرده و تشخیص دهد. استفاده عناصر بی ربط و بدون تناسب با سایر اجزا نه تنها اینکه باعث جذابیت موضوع نمی شود.
بلکه بیشتر کاربر را سردگم می کند. طبقه بندی محصول خود را تعیین و طبق همان رفتار کنید. هر طبقه بندی دارای یک سری اصول و پیش فرض مخصوص به خود را دارد که کاربر هم از آنها آگاه است. محصول نهایی باید به صورتی طراحی شده باشد که کاربر با یک نگاه هر بخش را تشخیص داده و از دیگری جداسازی کند. استفاده از این عناصر نامنظم مانع اصلی چنین اتفاقی است.
کاربران خود را بشناسید
با روا داشتن هرچه بهتر رفتار کاربر و حزم آن که کاربر چه چیزی را نیاز دارد، به طور کلی با کاربران آشنا باشید. برای کسب نتیجه بهتر در مورد جنس، سن، شغل، میزان تحصیلات و … کاربران خود تحقیق کنید.
المان ها را ساده طراحی کنید
تکنولوژی و سروکار با آن برای زیادی از کاربران سخت و چالش برانگیز است؛ به دلیل اینکه محصولات این حوضه روز به روز پیشرفته و گاهی پیچیده تر می شوند اما این هنر طراح کاربری است که به صورت ساده و مفهومی این بخش ها را در اختیار کاربر قرار دهد.
به طوری که مخاطب به راحتی با بخش های مختلف و ابزار های محصول بتواند ارتباط برقرار کند و فرآیند این ارتباط را یاد بگیرد. دقت داشته باشید که طراحی رابط کاربری بسیار در مبحث طراحی سایت مهم است.
المان ها در واقع کلید ها و سایر نماد ها گرافیکی هستند که مخاطبان را راهنمایی می کنند که چگونه به هدف خود می توانند برسند. در طراحی ساده المان ها منظور از سادگی ، سادگی در طراحی نیست بلکه منظور این است که المان ها قابل فهم برای کارابران باشند. طراحی قابل فهم رابطه المان ها با یکدیگر از وظایف یک طراح حرفه ای است.
شما میتوانید با ایجاد یک سایت حرفه ای و انجام خدمات سئو روی این وبسایت طرح های طراحی شده خود را به صورت کاملا حرفه ای به فروش برسانید.